bootstrap |
您所在的位置:网站首页 › bootstrap datepicker只选择年月 › bootstrap |
bootstrap
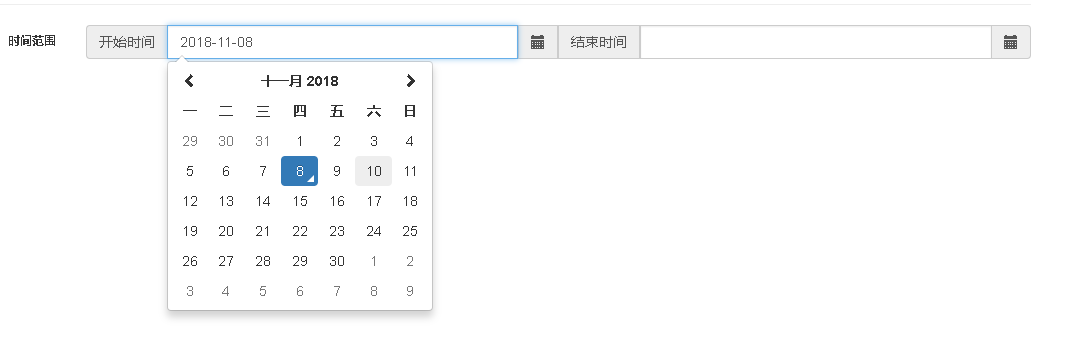
 手动触发针对上面的示例,可使用代码手动弹出日期选择器:$('#datetime-start').data("DateTimePicker").show()
打印 data("DateTimePicker") 可查看所有的功能:allowInputToggle: ƒ (a)calendarWeeks: ƒ (a)clear: ƒ ()collapse: ƒ (a)date: ƒ (a)datepickerInput: ƒ (a)dayViewHeaderFormat: ƒ (a)daysOfWeekDisabled: ƒ (a)debug: ƒ (a)defaultDate: ƒ (a)destroy: ƒ ()disable: ƒ ()disabledDates: ƒ (b)disabledHours: ƒ (b)disabledTimeIntervals: ƒ (b)enable: ƒ ()enabledDates: ƒ (b)enabledHours: ƒ (b)extraFormats: ƒ (a)focusOnShow: ƒ (a)format: ƒ (a)getMoment: ƒ (a)hide: ƒ ()icons: ƒ (b)ignoreReadonly: ƒ (a)inline: ƒ (a)keepInvalid: ƒ (a)keepOpen: ƒ (a)keyBinds: ƒ (a)locale: ƒ (a)maxDate: ƒ (a)minDate: ƒ (a)options: ƒ (b)parseInputDate: ƒ (a)show: ƒ ()showClear: ƒ (a)showClose: ƒ (a)showTodayButton: ƒ (a)sideBySide: ƒ (a)stepping: ƒ (a)timeZone: ƒ (a)toggle: ƒ ()toolbarPlacement: ƒ (a)tooltips: ƒ (b)useCurrent: ƒ (a)useStrict: ƒ (a)viewDate: ƒ (a)viewMode: ƒ (a)widgetParent: ƒ (b)widgetPositioning: ƒ (b)bootstrap-datepicker项目地址: https://github.com/uxsolutions/bootstrap-datepicker特点是只能选择日期,从代码风格上看应该是 bootstrap-datetimepicker 的源项目,有比较完整的翻译文件。bootstrap-datetimepicker项目地址: https://github.com/smalot/bootstrap-datetimepicker这个项目是基于 bootstrap-datepicker 扩展而来的,增加了 time 的支持。目前已经停止维护,不过代码仍然可用,支持Bootstrap 2.x/Bootstrap 3.x。有完整的翻译文件可用。 手动触发针对上面的示例,可使用代码手动弹出日期选择器:$('#datetime-start').data("DateTimePicker").show()
打印 data("DateTimePicker") 可查看所有的功能:allowInputToggle: ƒ (a)calendarWeeks: ƒ (a)clear: ƒ ()collapse: ƒ (a)date: ƒ (a)datepickerInput: ƒ (a)dayViewHeaderFormat: ƒ (a)daysOfWeekDisabled: ƒ (a)debug: ƒ (a)defaultDate: ƒ (a)destroy: ƒ ()disable: ƒ ()disabledDates: ƒ (b)disabledHours: ƒ (b)disabledTimeIntervals: ƒ (b)enable: ƒ ()enabledDates: ƒ (b)enabledHours: ƒ (b)extraFormats: ƒ (a)focusOnShow: ƒ (a)format: ƒ (a)getMoment: ƒ (a)hide: ƒ ()icons: ƒ (b)ignoreReadonly: ƒ (a)inline: ƒ (a)keepInvalid: ƒ (a)keepOpen: ƒ (a)keyBinds: ƒ (a)locale: ƒ (a)maxDate: ƒ (a)minDate: ƒ (a)options: ƒ (b)parseInputDate: ƒ (a)show: ƒ ()showClear: ƒ (a)showClose: ƒ (a)showTodayButton: ƒ (a)sideBySide: ƒ (a)stepping: ƒ (a)timeZone: ƒ (a)toggle: ƒ ()toolbarPlacement: ƒ (a)tooltips: ƒ (b)useCurrent: ƒ (a)useStrict: ƒ (a)viewDate: ƒ (a)viewMode: ƒ (a)widgetParent: ƒ (b)widgetPositioning: ƒ (b)bootstrap-datepicker项目地址: https://github.com/uxsolutions/bootstrap-datepicker特点是只能选择日期,从代码风格上看应该是 bootstrap-datetimepicker 的源项目,有比较完整的翻译文件。bootstrap-datetimepicker项目地址: https://github.com/smalot/bootstrap-datetimepicker这个项目是基于 bootstrap-datepicker 扩展而来的,增加了 time 的支持。目前已经停止维护,不过代码仍然可用,支持Bootstrap 2.x/Bootstrap 3.x。有完整的翻译文件可用。 回复 (0)
|
【本文地址】
今日新闻 |
推荐新闻 |